这十大原则由全球著名心理学家多恩·诺曼提出。
神译局是旗下编译团队,关注科技、商业、职场、生活等领域,重点介绍国外的新技术、新观点、新风向。
编者按:在工作和生活中,总有些不成文的规矩是不能触碰的,否则就要付出惨烈的代价。在用户界面设计的过程中,也有这么一些规矩。了解它们、以这些规则为指导设计界面,可以有效提升用户的体验。在这篇文章中,作者将为大家介绍一些用户界面设计的原则,希望它可以帮助你设计出更人性化、体验更流畅的界面。本文来自Medium,作者Cristian Bosch,原文标题“10 interaction design rules you must never break”。
图片来自Medium
今天为大家介绍的原则来自全球知名的UX公司诺曼·尼尔森集团,这些原则也被称为“尼尔森十大可用性原则”。诺曼·尼尔森集团由美国著名的多恩·诺曼(Don Norman)创办,他是国际知名的心理学家和当代认知心理学的应用先驱,著有《设计心理学》一书。
一.系统可见性原则(Visibility of System Status)
这个原则是说,系统需要及时告知用户现在发生了什么,帮助用户了解当下的情况,及时反馈。
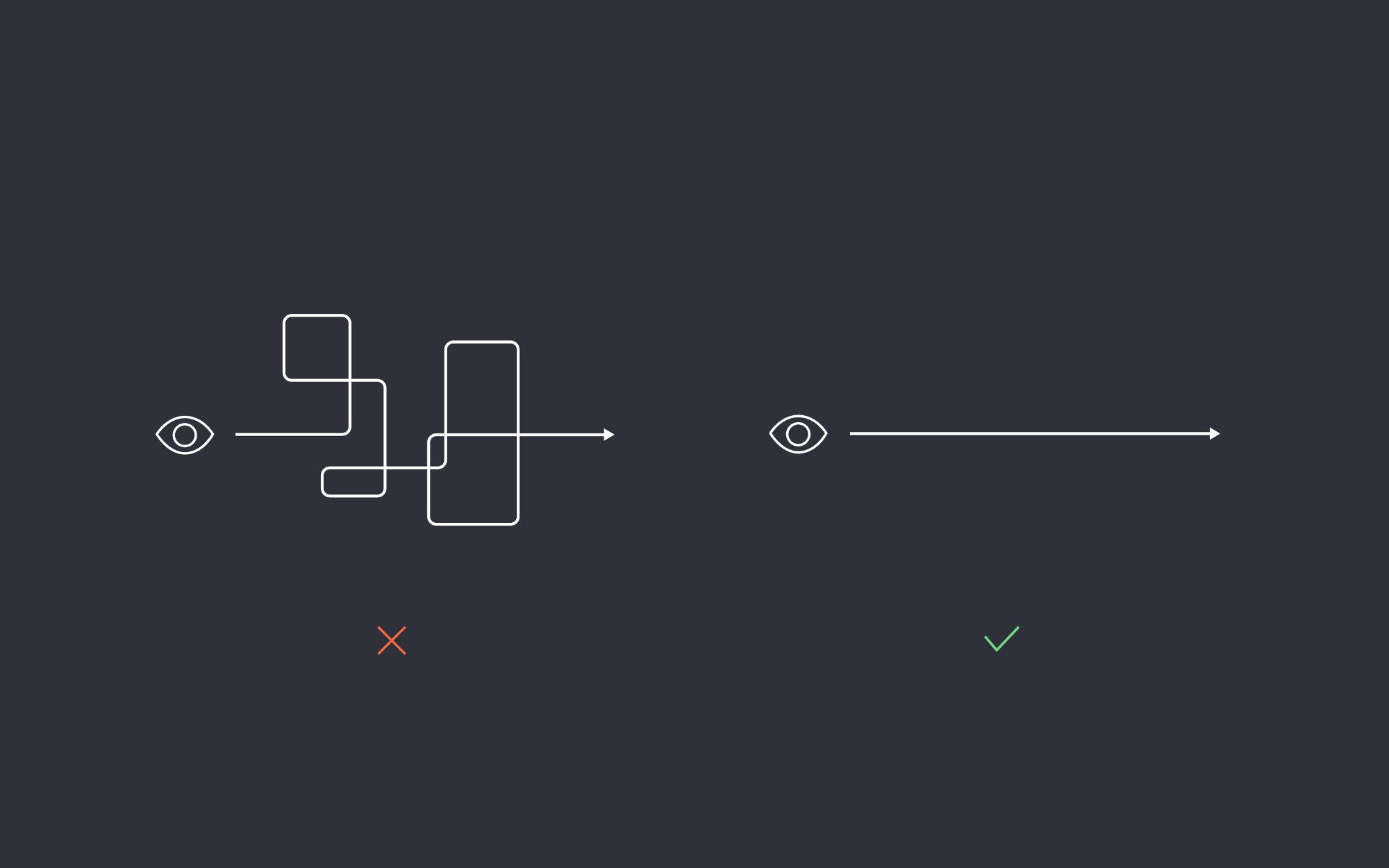
图片来自Medium
要持续不断地为你的用户提供信息,告诉他们现在走到了哪一步,让他们了解自己在系统中所处的位置,从而给用户一种“掌控感”。
比如,我刚刚把这个物品成功加进购物车了吗?我的订单状态怎么样了?我刚才修改的文件保存好了吗?这个下载项目进行到哪里了?现在发生了什么事?
给用户明确的反馈,让他们可以直观地看见过程和结果,而不是让用户在黑暗中猜疑,这是一个基本原则。
二.将真实世界与系统匹配
你所设计的系统必须要讲用户可以听懂的语言,要尽量使用用户可以听懂的单词、句子和概念,而不是把系统术语摆在页面上,造成理解上的困难。当你想要呈现出某些信息时,要让信息以自然且符合人的认知的方式出现。
图片左边显示一个文件夹里有三份文件,而右边是纯粹的系统术语|图片来自Medium
使用用户熟悉的语言和图标,不要把问题复杂化。用户的语言和图标也要尽量简洁易懂,直奔主题,让受众可以更迅速地理解。另外,还可以参考心理学模型,作出可以让用户心理更容易接受的设计。
将图标引入用户页面设计可以说是交互设计界的重大的突破之一。在GUI(图形用户界面)出现之前,计算机只能将用户的命令转化成复杂的系统术语再执行。每次用户想要重新下命令,就要再经过一轮系统术语的转化。
图标的引入改变了这一切。用户不必去理解复杂的系统术语,只要看文件夹、文件和手形图标,就能够理解所有含义而无须解释。在上图所示的图标中,我们其实就引用了现实世界中的心理模型。
三.一致性原则
界面的语言、图标、情景等保持一致。用户不需要考虑这些不同的文字、情景或者操作是否指的是一件事或导致同样的结果。
图片来自Medium
一致性其实有两种类型,一种是内部一致,一种是外部一致。
内部一致性指的是网站或者应用的模式要保持不变。举个例子,网站或者应用里的链接应该保持大小、颜色一致,每个操作对应的图标也应该是一致的。
外部的一致是指你的网页或应用应该和人们熟悉的语言、系统保持一致。比如“购物车”这个概念。大多数人都知道购物车在应用里面是什么意思,你不需要再创造出一个新的名词去代替它,否则就会让用户感到混乱。尽量和人们的习惯保持一致,标新立异不总是会有好的结果。
四.用户的自由控制原则
用户经常会在系统中出现“反悔”心理,想要退出当前的操作,这时候应该为用户提供一个“紧急出口”,即提供撤销和重做功能。
图片来自Medium
永远给用户提供一个简单易寻的“出口”。不要让用户在误操作的情况下陷入某种僵局之中。举个例子,当你在设计一个应用的支付界面时,应该保证用户可以退出来继续购物。如果他们想在应用上执行某个操作,应该给他们提供撤回功能,让他们即使到了最后一分钟也可以改主意。
五.防错原则
比起在出现错误时及时弹出错误信息,我们更应该把精力放在用心设计、防止错误发生上面。在用户开始操作之前,就应该防止用户混淆选择、作出错误的选择。
图片来自Medium
当用户在进行一项非常重要的操作时,比如删除一个文件,或者给1000个人群发邮件,请确保用户能够收到相关提示,知道他们正在完成一项重要的操作。这种提示可以是一个确认步骤,也可以是一个对话框提醒风险。有了这么一项提示功能,可以防止用户因为误操作犯下重大错误。
六.识别比回忆更好
在界面设计中,应该尽可能地减少用户的记忆负担。所有的操作、提示、选项应该直观地展示在页面上。用户无需记住所有页面的所有信息。在一些情况下,系统还应该为用户提供检索功能。
图片来自Medium
用户体验设计师的核心目标之一就是减少用户在认知上的负担。科学研究显示,记忆是一种消耗巨大的活动。
广义上的记忆通常以两种方式存在:识别和回顾。
识别就是看到某件事情,立马知道是什么,比如看到朋友的脸,立刻知道这位朋友是谁。而回忆则不同,回忆需要你从记忆中找到某一个事物的相关信息,比如一个人的名字。这通常是最耗时耗力的过程,因为人的大脑需要组合多种信息才能真正找到想要的内容。
我们希望交互界面可以减少用户“回忆”的成分,增加“识别”的比例。比如,我们现在会用一个小房间的图标表示主页,用一个铅笔的图标表示编辑。这些图标是大家通用的,也就减少了额外需要记忆的内容,减少了用户的负担。
七.灵活高效的原则
有经验的用户通常可以在人机交互的过程中迅速掌握系统,新手用户则不行。要设计出完善的系统,同时满足有经验的用户和经验不足的新手,保持灵活高效。
图片来自Medium
如果用户在应用中不得不重复某些操作,他们一定会希望这些操作可以简化一下,变得更有效率。
举个例子,一些应用经过改版后,只要在列表上向左划就能删掉某个项目,而在传统的应用中必须点开、弹出一个对话框、点击确认删除才能删掉某个项目。要考虑到新手用户的使用情况,需要有足够的提示教他们适应新操作方法,同时满足老用户对灵活高效的追求。
八.极简设计的美学原则
在对话框里不要插入无关紧要的信息。每增加一个单位的信息,都会相应地弱化其他信息的可见度。
图片来自Medium
当我们讲到设计要有艺术性,我们并不是说要在界面上摆满巴洛克风格的艺术元素。在这里我们的重点不在于使用什么纹理或者图像,而是要“降噪”,即简化信息、突出重点。
我们的首要追求是制作出用户容易理解的界面。通过简化内容(无论是图像还是文本),我们可以帮助用户集中注意力,同时接收最重要的信息。
九.帮助用户识别、诊断问题,并从错误中恢复
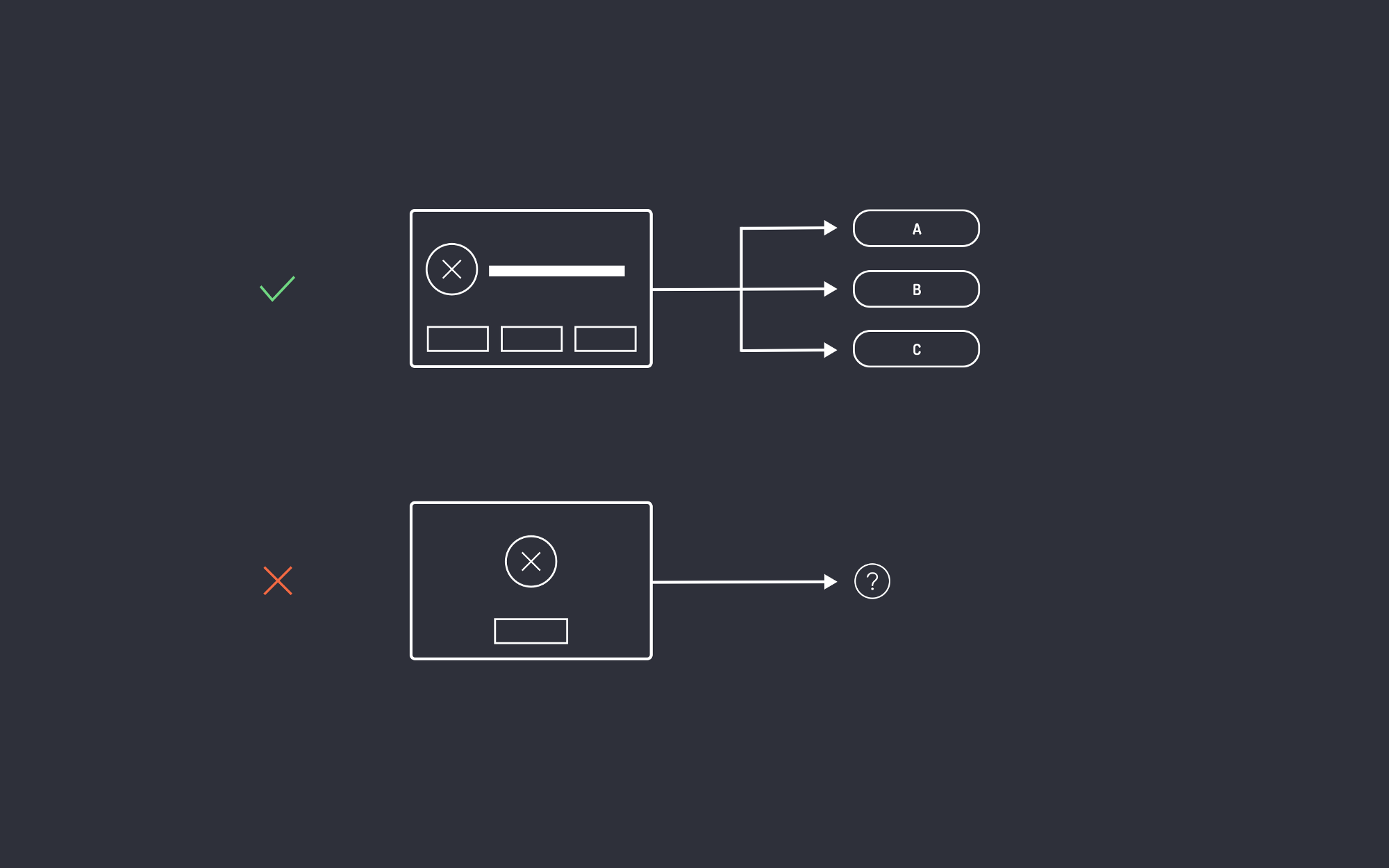
即使出现错误的信息,也应该尽量用语言(而不是系统术语,如“404”)来表达。要帮助用户识别错误、诊断问题,提出解决方案,将损失降到最低。
图片来自Medium
用户遇到错误不可避免。在出现错误之后如何引导用户,这是用户体验设计师必须要考虑的问题。比较理想的方式是在显示错误的页面上为用户提供问题描述、不同的选项或解决方案。
现在让我们以404页面为例。作为设计师,我们都知道404页面的含义是什么,但是用户可能会感到困惑。现在,我们可以在错误页面上添加一些内容,将它转化为文字描述,比如“对不起,我们无法跳转至您查找的网页”,同时为用户提供一些主题相似的网页。这样以来,即使用户跳转到了错误的页面,也不会有太多消极的感受。
十.人性化帮助原则
一个系统不需要帮助自然是最好的。但是在实际的操作中,我们还是需要为用户提供文档帮助:信息要容易搜索,要专注于用户的任务,要能列出具体步骤来执行,并且步骤还不能太长。
图片来自Medium
为用户提供的帮助要清晰可见。可以把Help图标放在页面顶端或者主菜单里。当用户遇到了自己无法解决的问题,他们一定会从帮助窗口找答案。可以再设定一个可以提供建议、搜索答案的搜索框。如果没有现成的答案,那么就要给用户提供电子邮箱、客服电话等,让用户有渠道和工作人员联系,及时获得帮助。
译者:Michiko