This article has sorted out the key points and details in the keyboard of the mobile phone. In the future, if there are places that involve keyboard input, you can have more ideas to solve various product / design problems.
Editor’s note: This article comes from “Everyone is a product manager” (public ID: woshipm) , author: and out of this strict.
What can I do with a mobile phone keyboard? ? It is undoubtedly one of the most common and most direct way for users to experience products by typing and inputting information.
We use the keyboard every day, but occasionally we encounter some deficiencies in experience, such as The keyboard blocks the operation entrance, it is difficult to control the keyboard cursor movement …
So today I want to sort out the points and details in the mobile phone keyboard. In the future, when I encounter keyboard input, I can have more ideas to solve various product / design problems.
Directory:
-
Keyboard and command types
-
Design points
-
Interesting keyboard handover
Keyboard and command types
First, let’s briefly talk about the keyboard and the type of command words (when you want to see the design points, you can directly slide to Part2). Have a global understanding of the keyboard, so that you can know the purpose of each keyboard at work.
Keyboard type
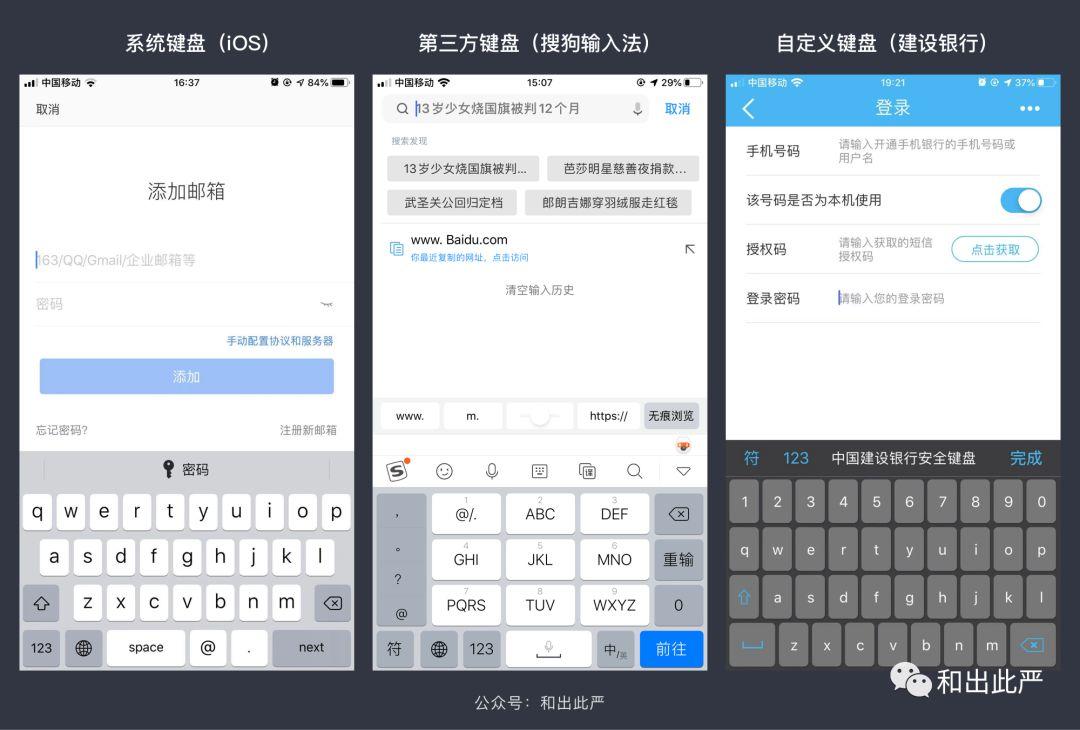
From a technical perspective, all keyboard products on the market can be divided into: System keyboard (the default keyboard for mobile phones), Third-party keyboards (Rich features, input efficiency High), Custom keyboard (high security, there is a certain development cost).
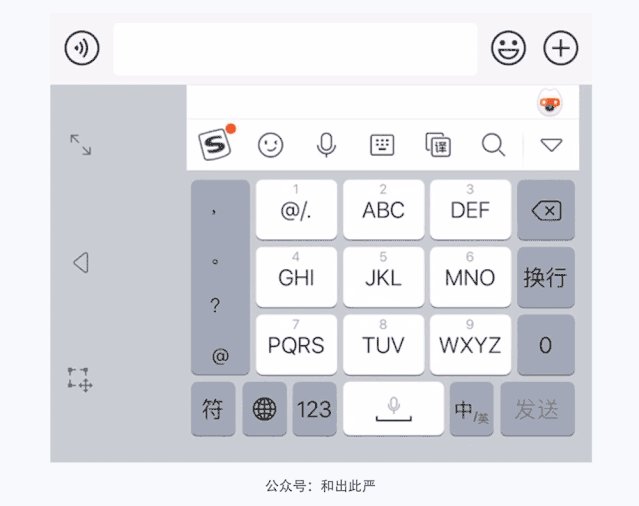
From the available types, iOS provides a total of 12 keyboard types, of which 8 are commonly used: the default (Chinese and English) keyboard, mail keyboard, character and numeric keyboard, numeric keyboard with decimal point, stored numbers Keyboard, dial keyboard, website keyboard, foreign product keyboard ((Like Twitter, Instagram)
The remaining four types are these, but I really can’t see the difference between these keyboards and the default (Chinese-English) keyboard, so these four types are displayed independently:
The Android system keyboard only provides 9 types, but most of them are the same as iOS keyboard types. Therefore, we need to indicate the corresponding keyboard type in the interactive manuscript.
Command word type
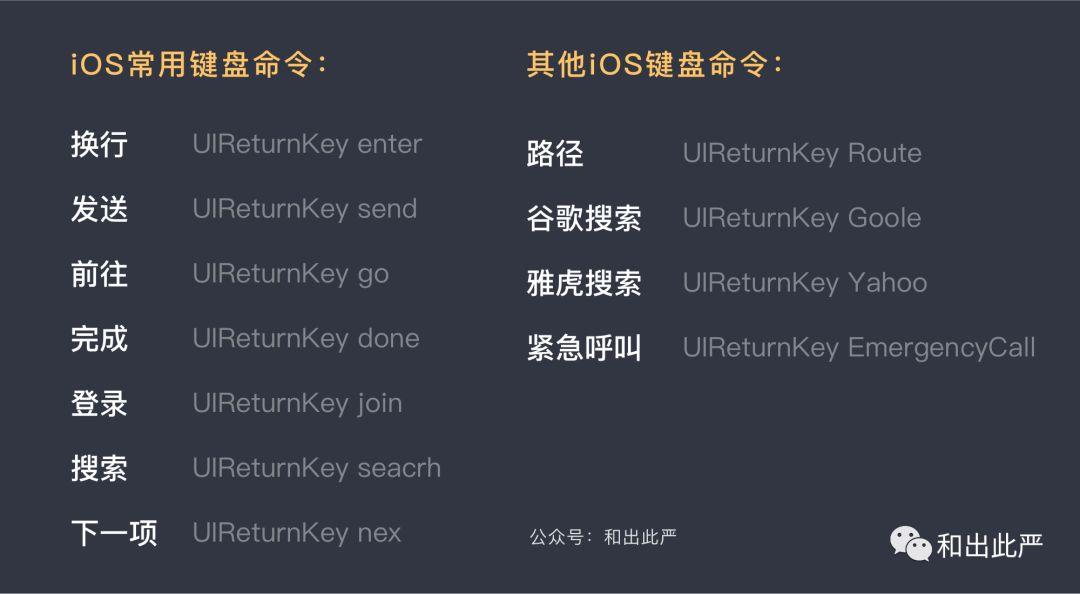
As for the types of keyboard command words, iOS provides a lot of them, with up to 11 types.
And Android is less, but it can cover almost all scenes.
H5 plugin
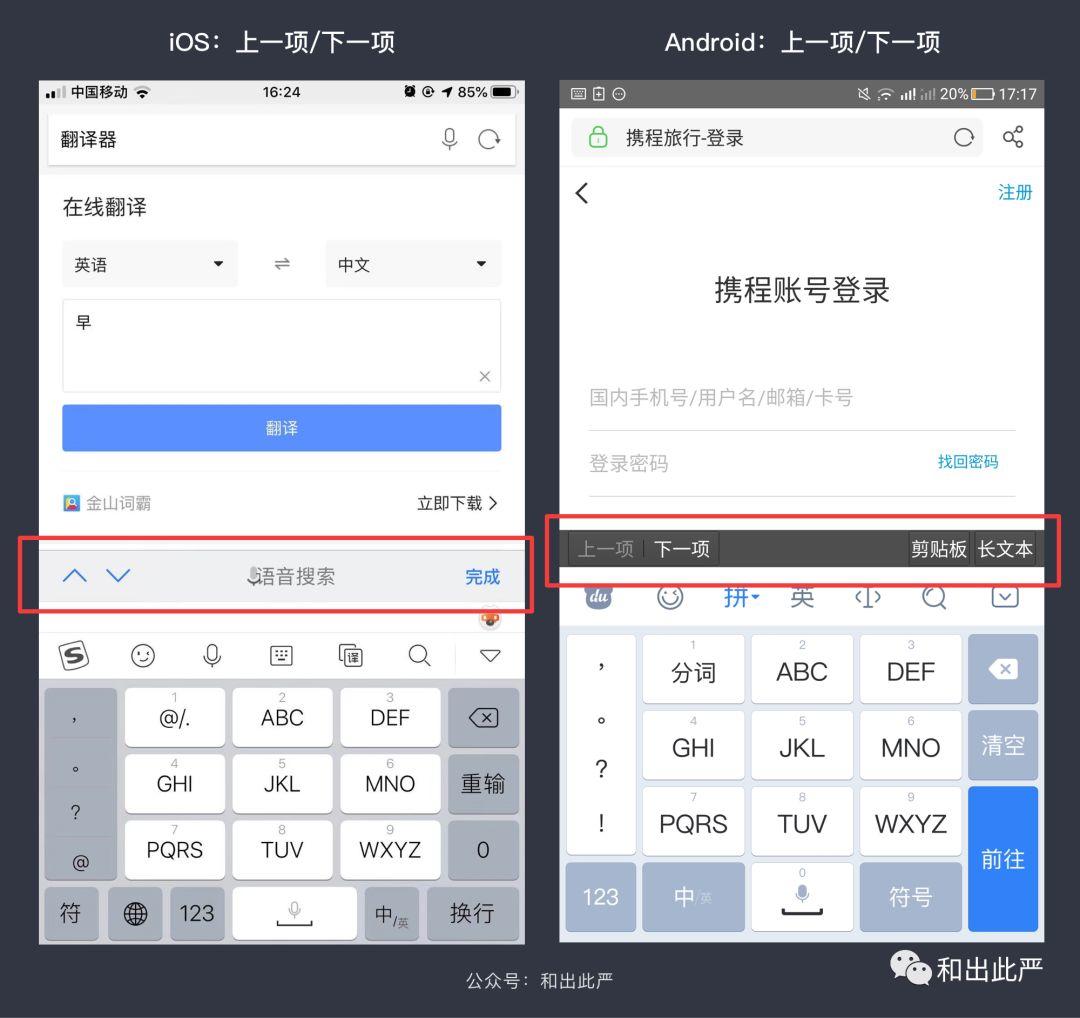
iOS comes with “Previous” and “Next” keyboard plugins, so you have the flexibility to select the previous / next text box or selector in some H5 forms. Android has no “next” command in H5 (regardless of third-party or system keyboard). Therefore, in the form in the H5 page, it is often necessary to provide an external plug-in to assist user input.
Design points
After checking the keyboard and command word types, we will sort out some design points to avoid stepping into pits in the future work and improve product design details.
“Delete” is not exactly “Empty”
The ‘Delete’ button on the keyboard can delete the input results one by one, and the ‘Clear’ icon on the interface can also do it. However, in the specific technical environment, there will be differences in interaction between the two.
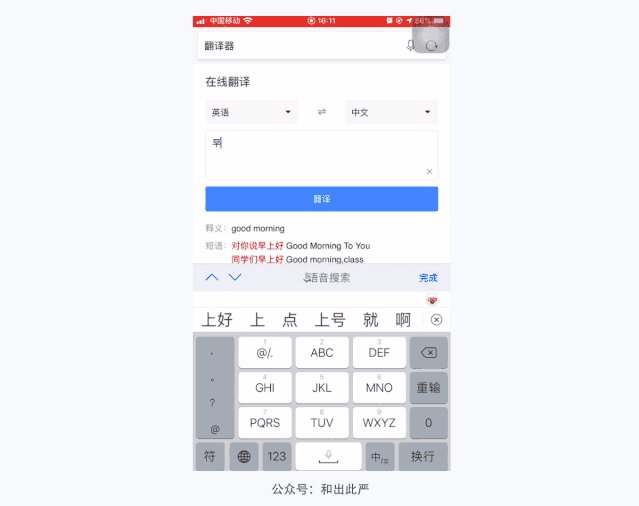
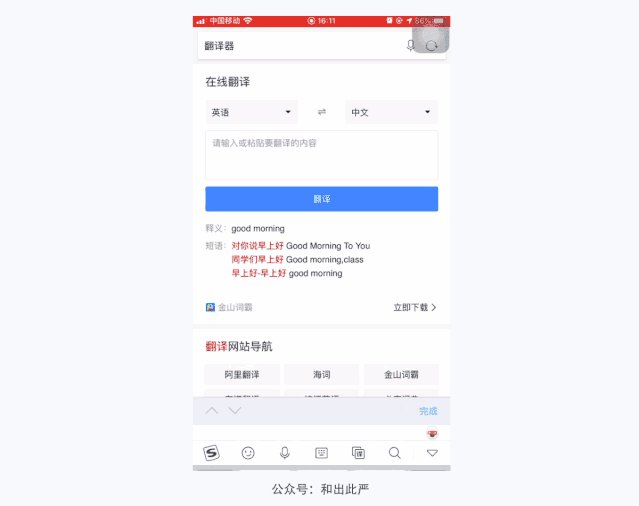
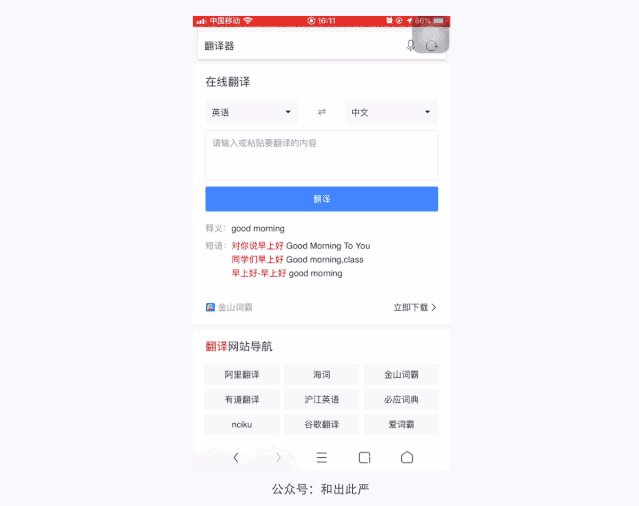
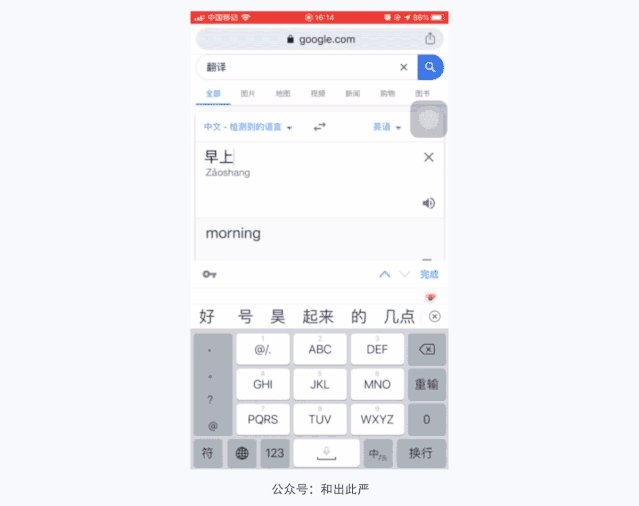
A typical example is: UC browser translator.
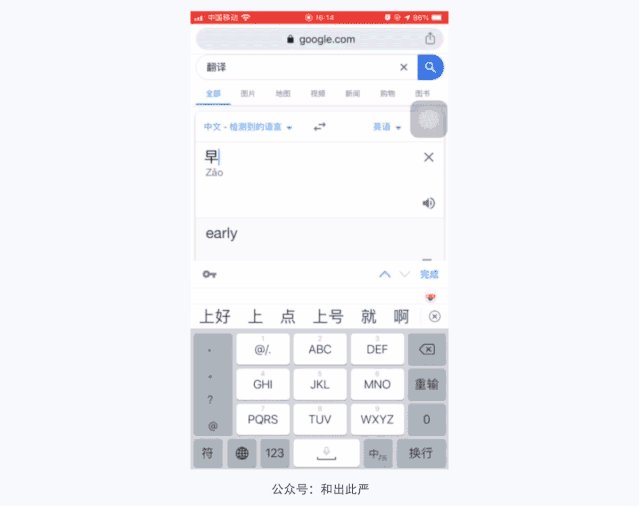
In the case of existing translation results , clicking the ‘Delete’ button on the keyboard can only delete the content in the text box, which has no effect on the translation results below.
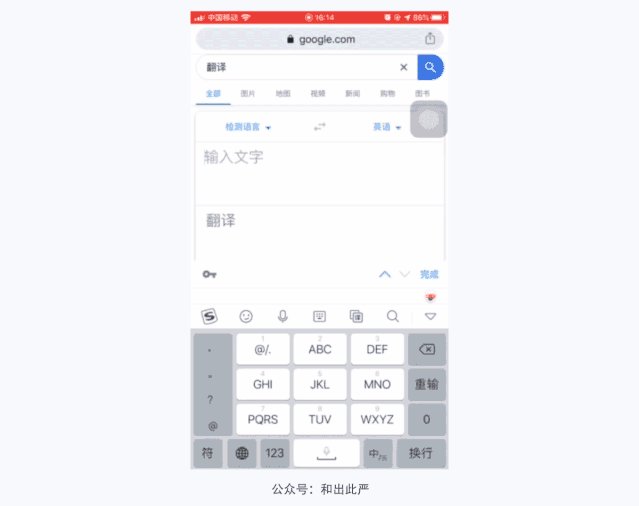
Click the “Empty” icon on the interface to clear the text box contents and translation results at the same time.
The reason is:
Under the current technical environment, the UC browser is not yet able to do “real-time translation” (while entering content, displaying translation results), so no matter what the user edits in the text box It is technically difficult to detect the information in the text box, so it will not affect the translation results.
The “Empty” icon is different. It is equivalent to a function entry on the interface. Clicking it can completely detect / control other content states (text box content and translation results), so you can make a decision on the two. “Clear” instruction.
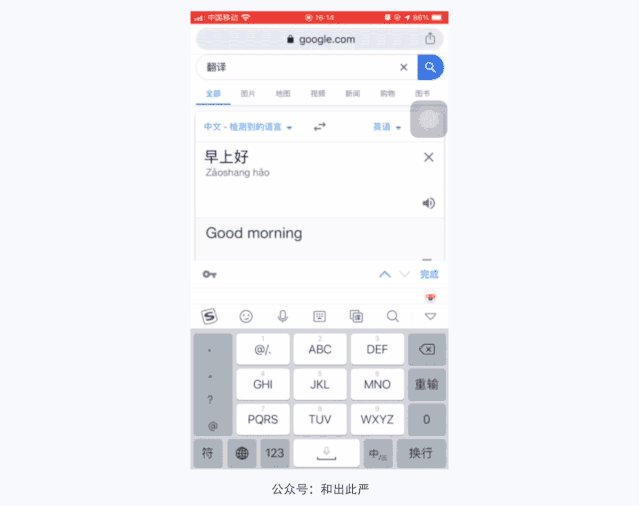
But if you can do “real-time translation”, you can detect and delete the content of the text box and the translation result at the same time, just like the translator in Google Chrome:
The keyboard can be provided with a function entrance
There is always an inherent thinking when designing a product: Be sure to put a button / function / operation on a certain interface, so sometimes you will be confused by “Weird visual layout and mismatched functional relationships.”
When this happens, you can try to bind the function with the keyboard, and it will only appear when attached to the keyboard. Make the relationship between function and content more independent, and release the pressure on the page.
But there is an advance: these functions / contents should be related to the user’s input behavior as much as possible , don’t add all the functions.
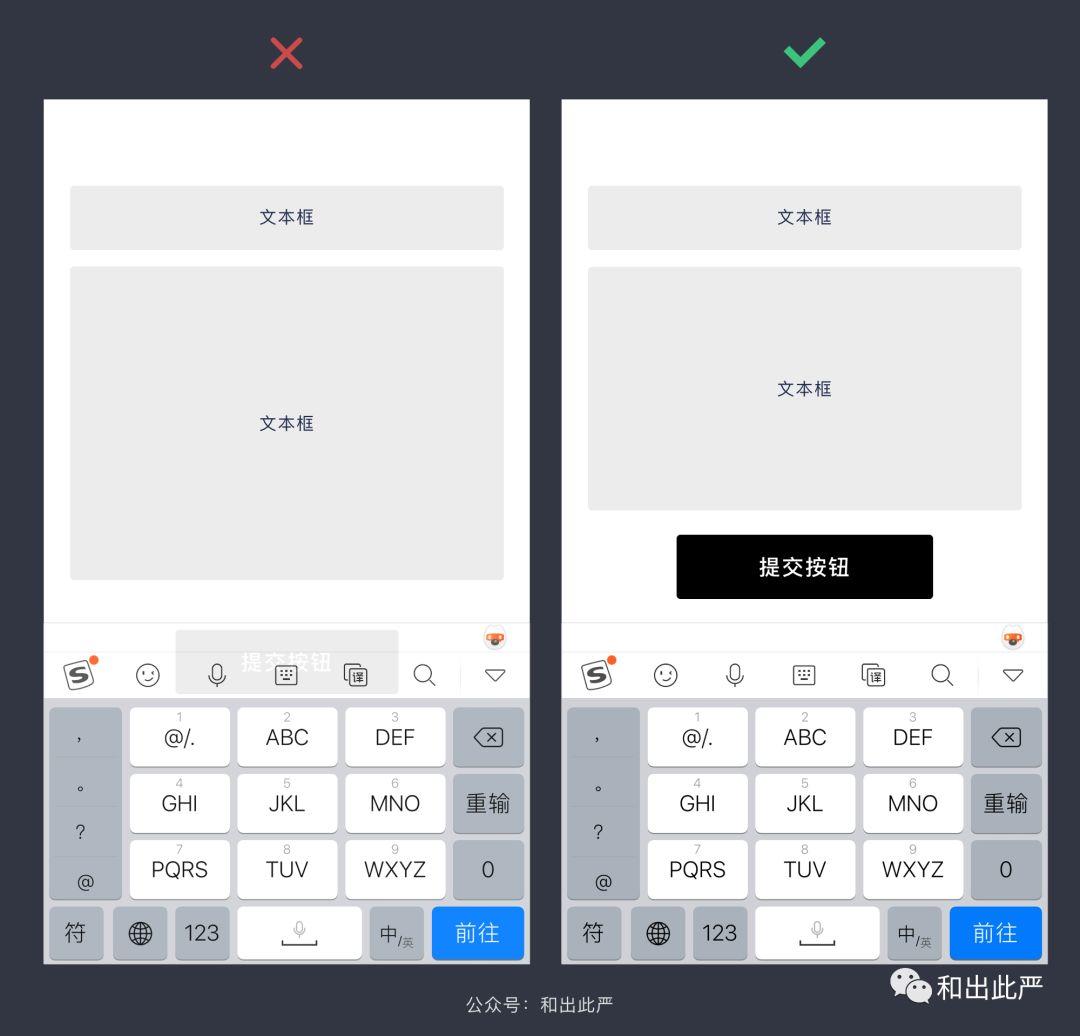
Pay attention to the covered area of the keyboard
In the design of some forms, you should pay attention to the impact on the interface layout and user operations after the keyboard pops up. Some important information and operation buttons should be placed as far as possible from the cover of the keyboard.The embarrassing situation of households that “the keyboard cannot be operated / seen”
Including walkthrough when the phone is in landscape orientation, please also pay attention to the effect of keyboard height on the interface.
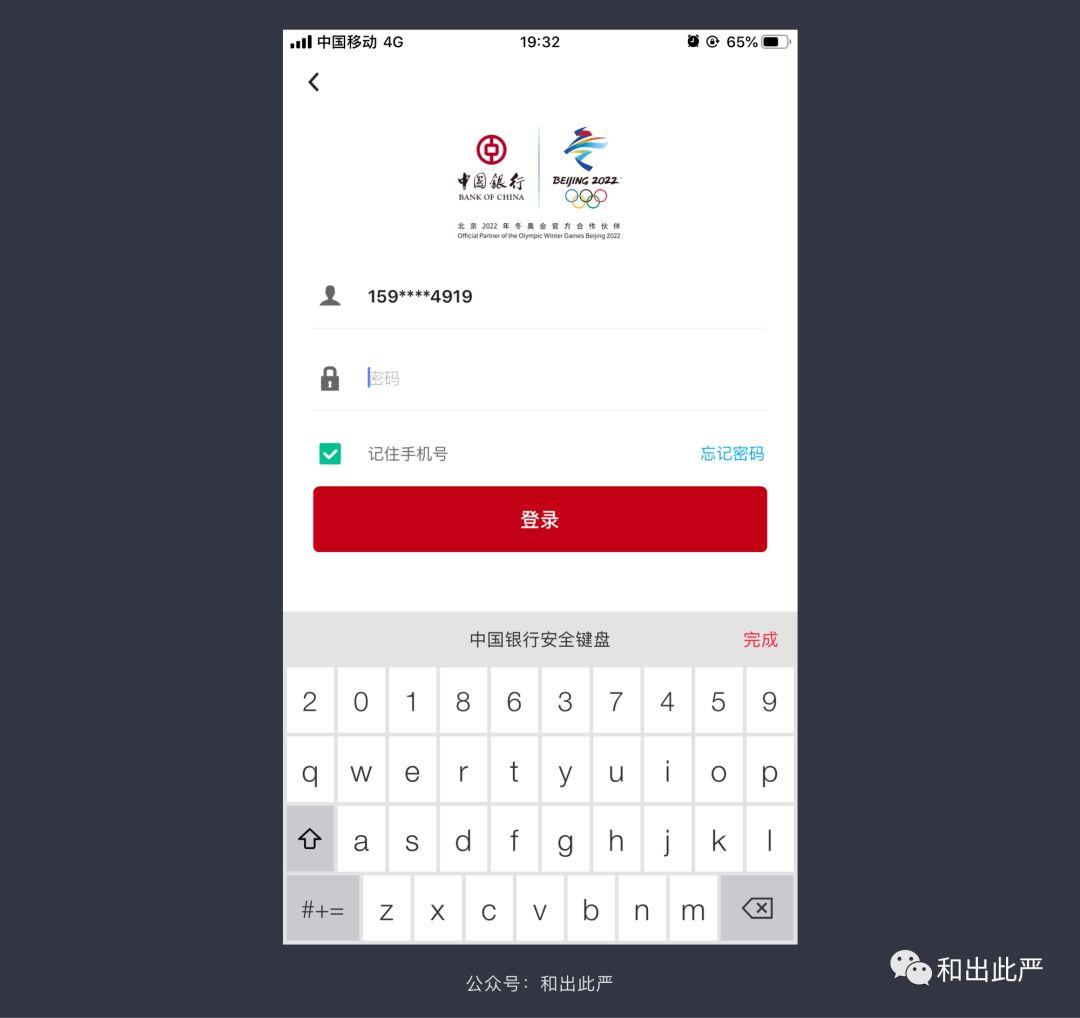
If possible, use a random keyboard for “Privacy Data”
When inputting sensitive data such as personal property and identity information, users attach more importance to this type of information than other types of information. So product design can give priority to “custom random keyboard ” (refers to the random arrangement of letters / numbers on the keyboard) to protect users’ financial and privacy safety. Such as the payment password of Bank of China:
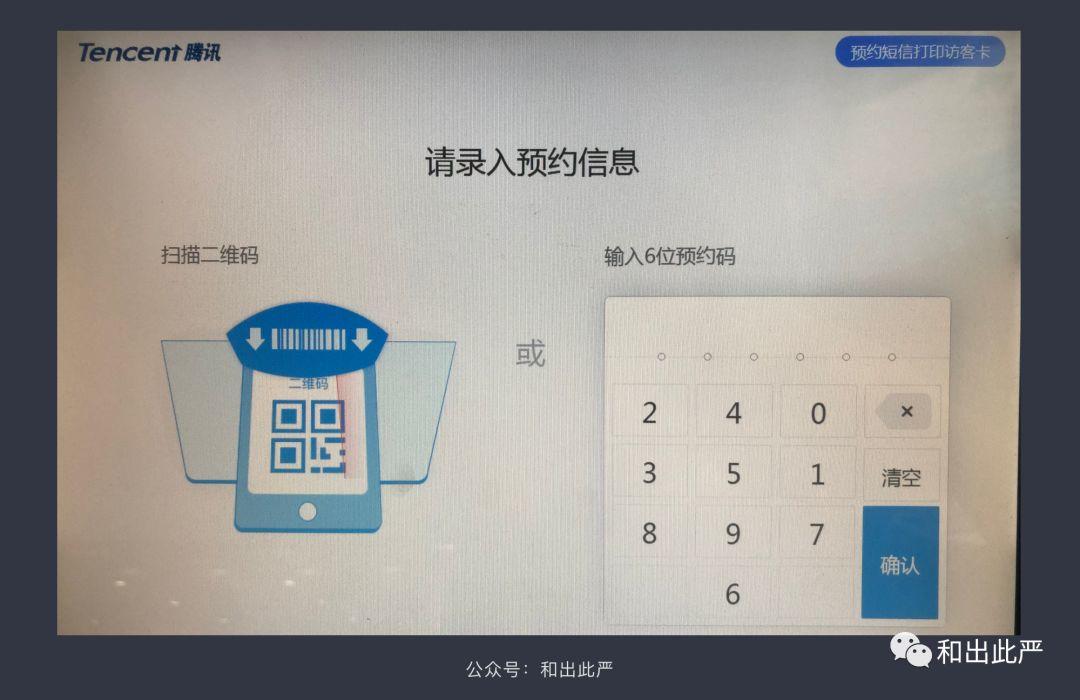
The guest machines under Tencent’s buildings also use random keyboards to protect the privacy of all visitors’ appointments.
Different command button positions
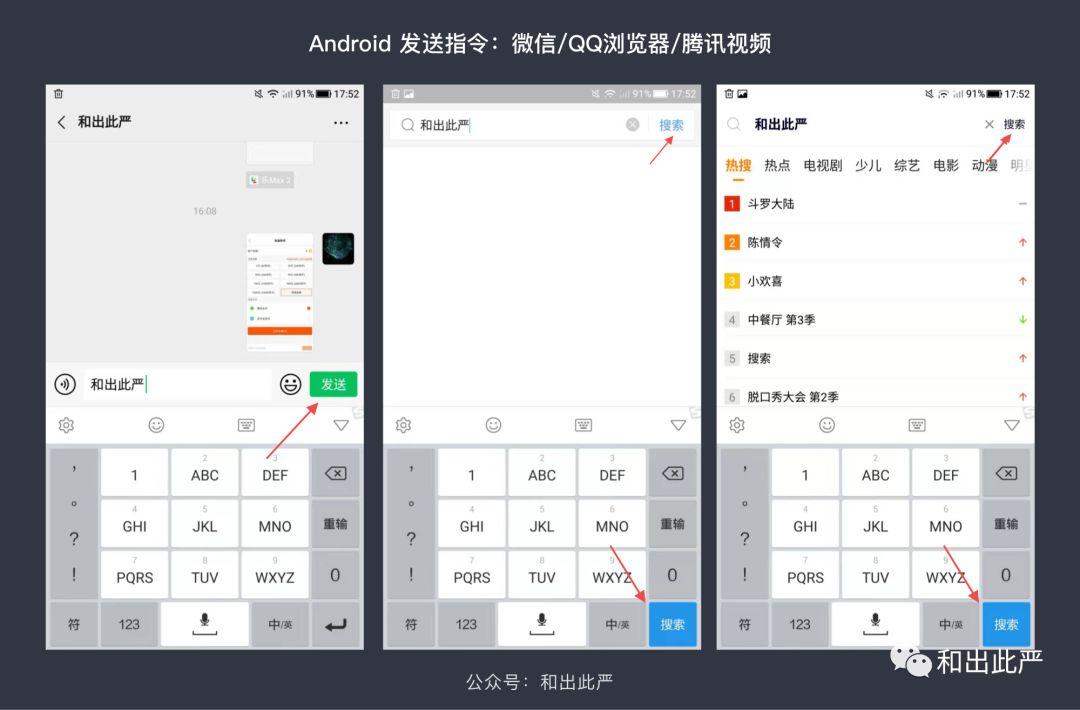
When inputting text in the keyboard of a mobile phone, due to the system limitation of iOS, the sending instructions for text can only be completed on the keyboard, so the interactive operations of iOS users are all concentrated in the lower right corner of the keyboard.
The Android side is much more flexible, not only can send commands on the keyboard, but alsoYou can add an operation entry around the input field / search field.
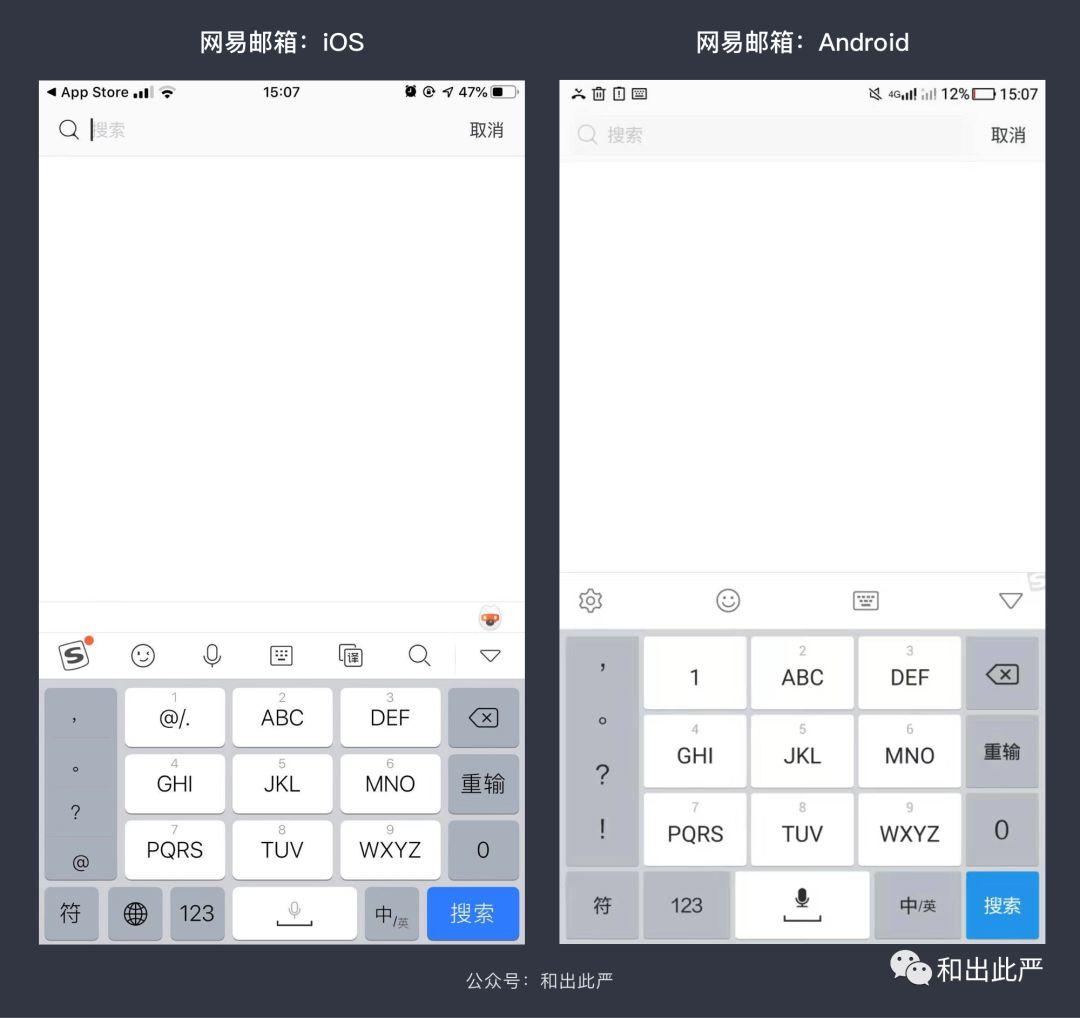
Even though most products do this, some products are still “justified”, such as NetEase mailbox:
Predicting user behavior
Pre-judgment of user behavior means that when we know the user’s purpose clearly and can infer the user’s next operation, we can do some designs that reduce user operation steps and improve input efficiency, such as:
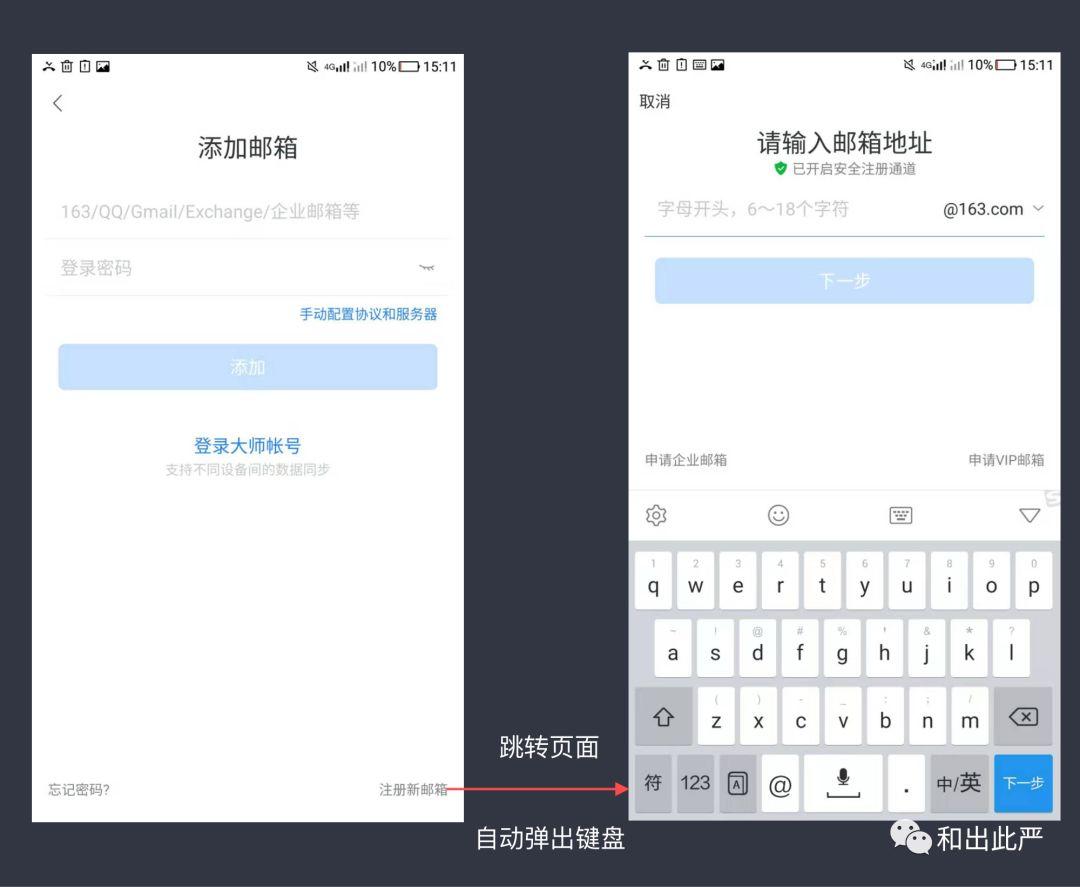
(1) Automatically bring up the keyboard
In some form input processes, when the user’s next action can be predicted, it can completely help the user to automatically activate the keyboard (especially the form that needs to jump to the page to enter).
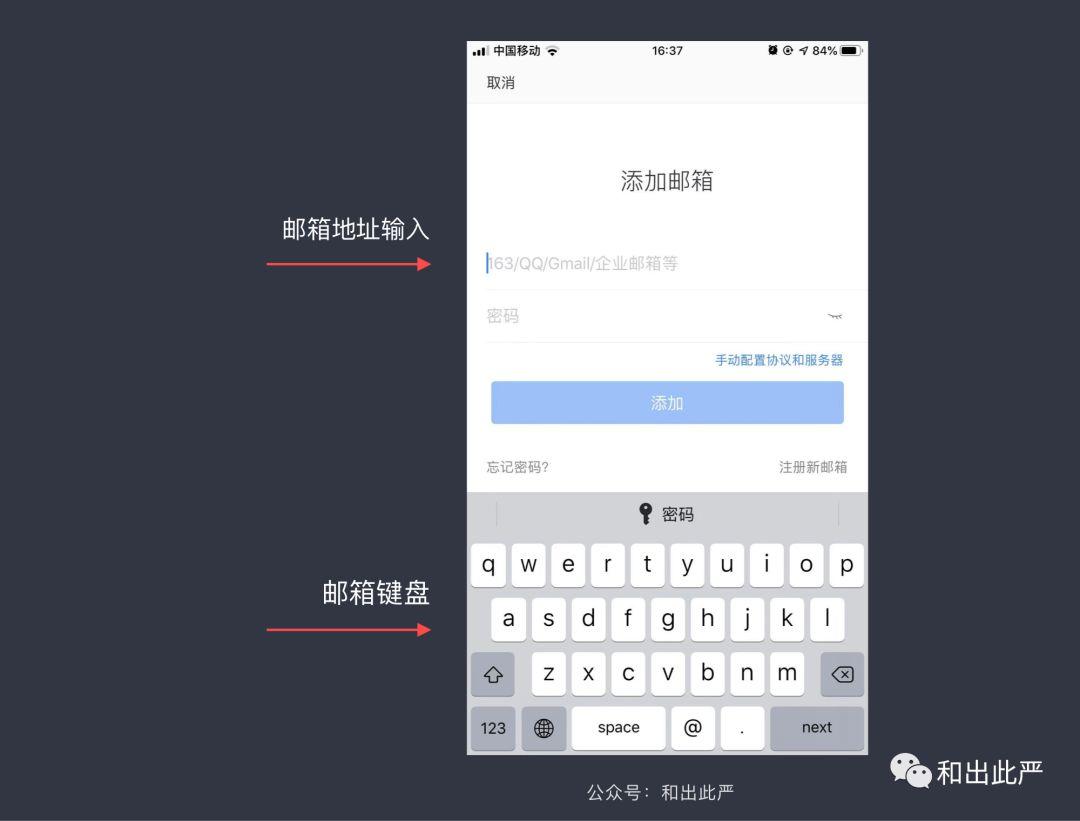
(2) Call up the corresponding keyboard type
There is no need to talk about this point. When you know the type of text required for form input: Chinese / English / number / email / website, etc., you need to adjust the corresponding keyboard type.
(3) Recall of SMS verification code
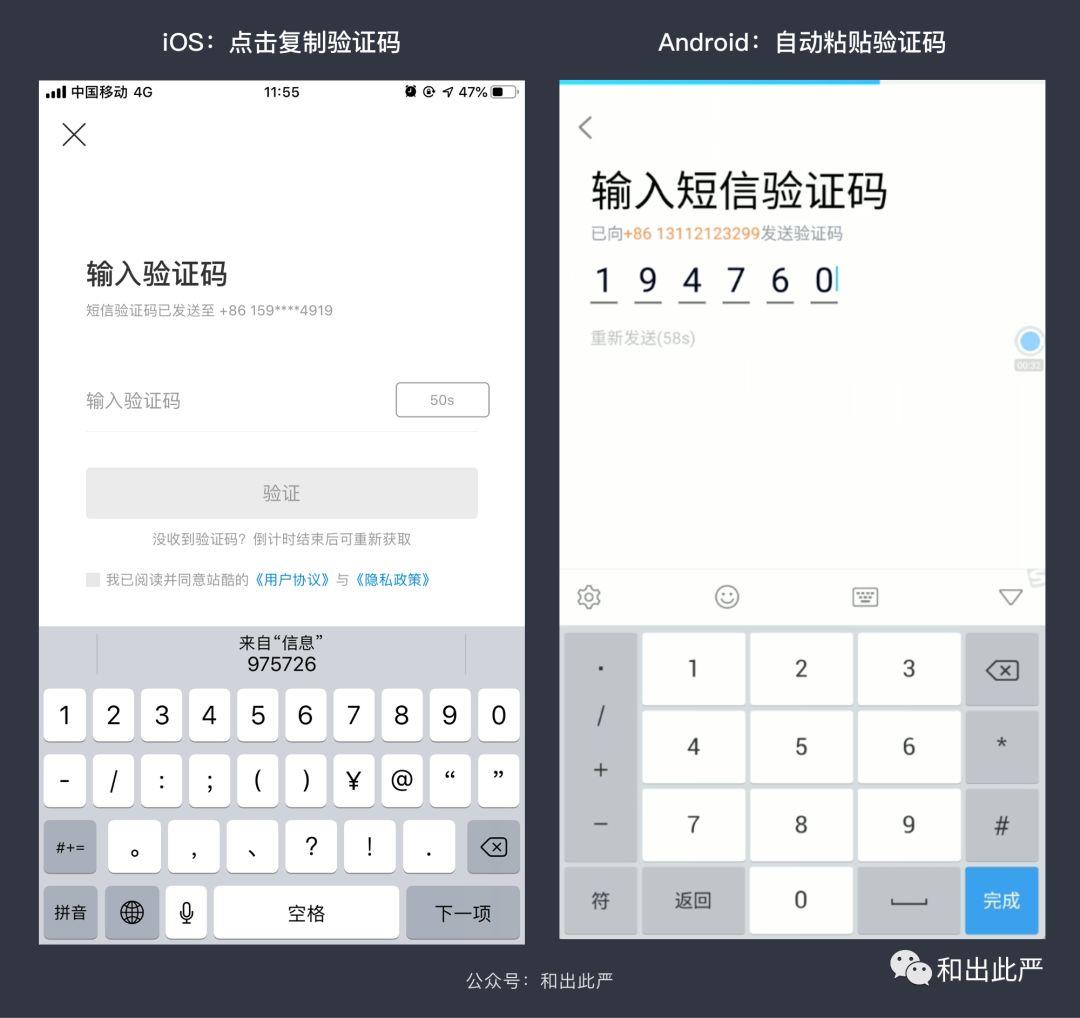
When designing the form of the SMS verification code, you can use the system’s ‘SMS Permission’ to automatically enter the verification code, reducing the number of user steps.
iOS: You can only retrieve the verification code on the keyboard, and click Auto Copy and Paste.
Android: You can automatically paste the verification code into the text box and automatically jump to the page.
The premise is that the product has obtained the SMS permission of the mobile phone, otherwise it is difficult to retrieve the verification code information.
(4) More accurate command words
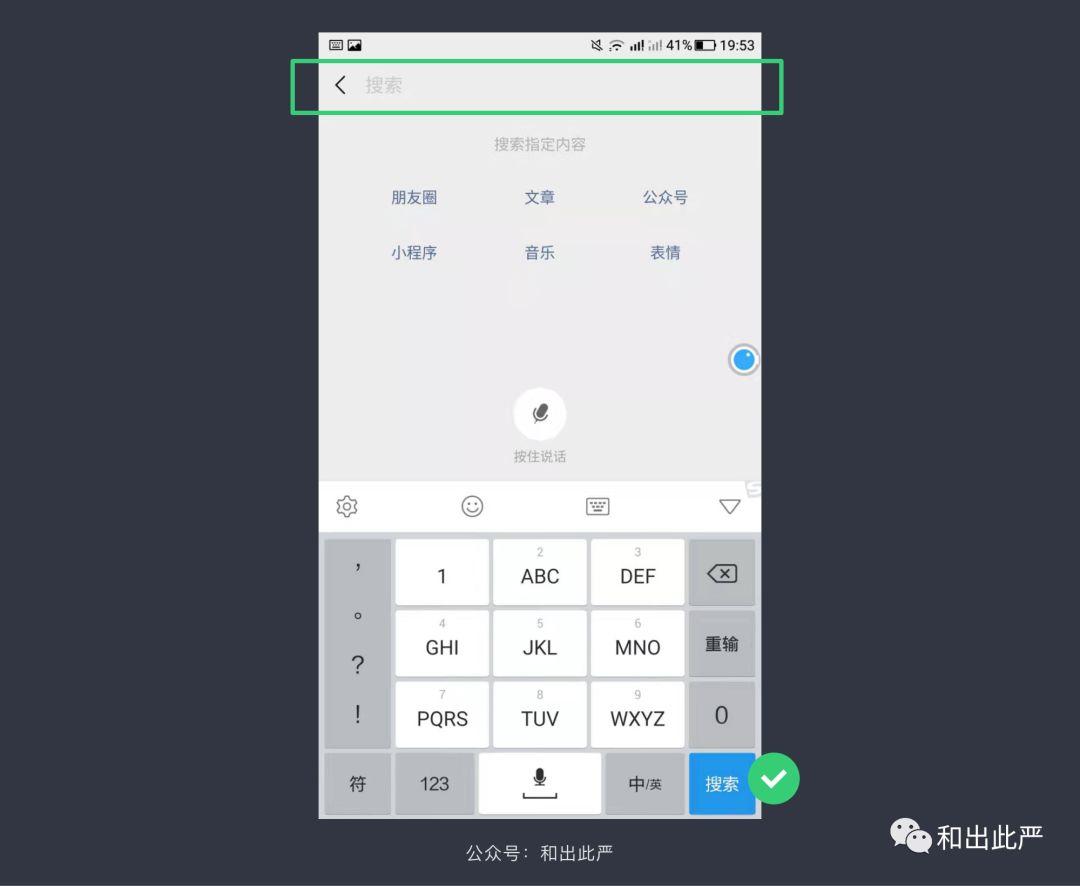
The fixed cognition of command words on the keyboard is: you can see what you want when you click.
Like WeChat search, the user ’s expectations are exactly the same as the command words on the keyboard, and users can know what content will appear when they click.
But visually, inappropriate command words can easily lead to ambiguity, misunderstanding, and even interfere with subsequent operations.
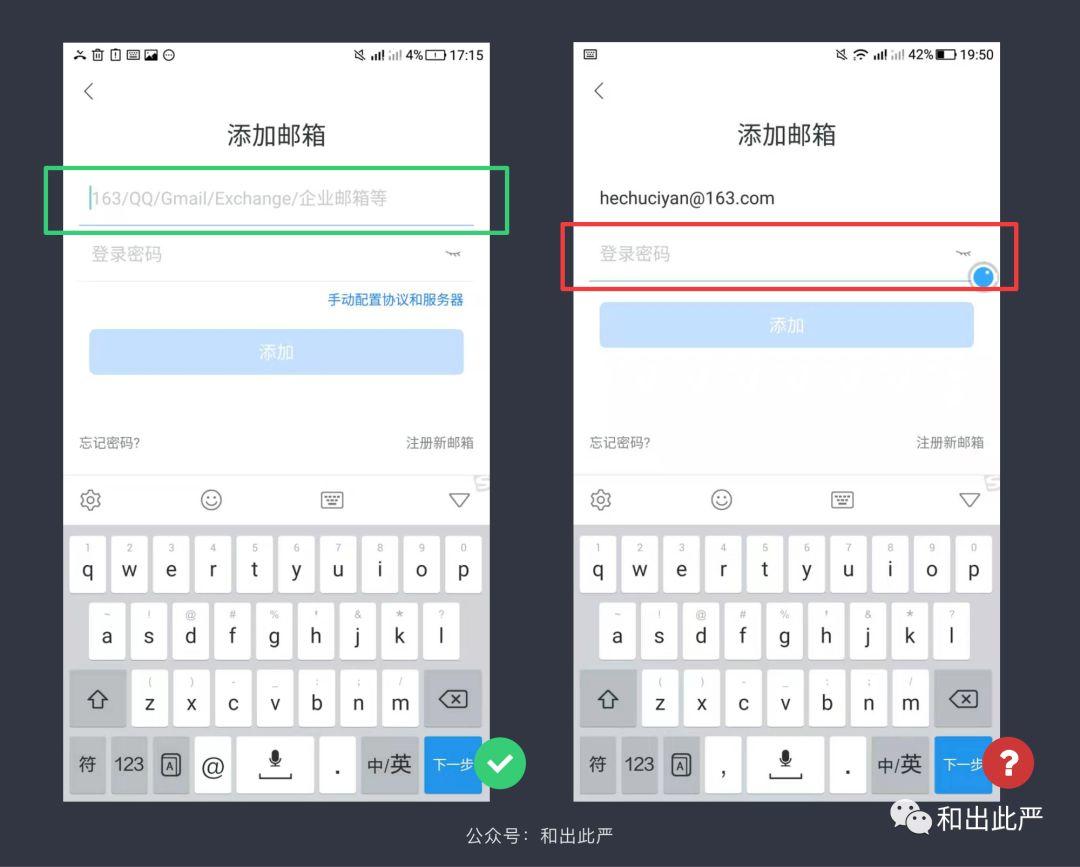
If the first form of NetEase mailbox login, the keyboard corresponds to the “next” command word, and users know that they can quickly switch to the second form. But in the second form, is the “next” command word puzzling? ?
After all, this is the end point of the form input interaction. Is it more accurate to use the command words “Go” and “Join”?
Therefore, in daily life, we need to have a deeper understanding of command words in order to give users more accurate guidance.
Interesting interactions
Finally, what are the interesting interaction details on some third-party and system-built keyboards? Inspire your brains in product design.
Move the cursor more accurately
During the input process, moving the “cursor” near a certain text is more troublesome, especially on small screen phones.
But iOS phones have 3D touch capabilities, and many products will use “Repress the keyboard” to control the cursor movement. Such as iOS system keyboard, Baidu input method and Xunfei input method:
But Android phones don’t have 3D touch. How can I solve this problem?
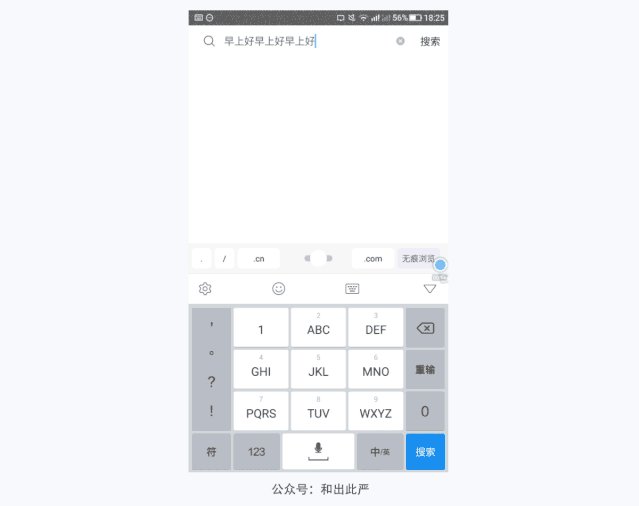
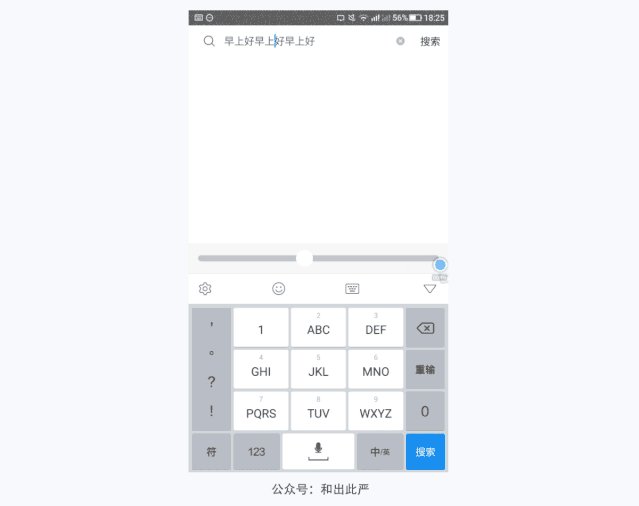
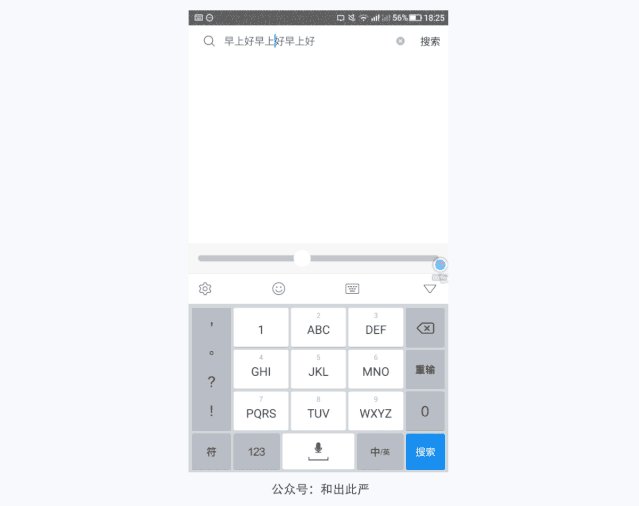
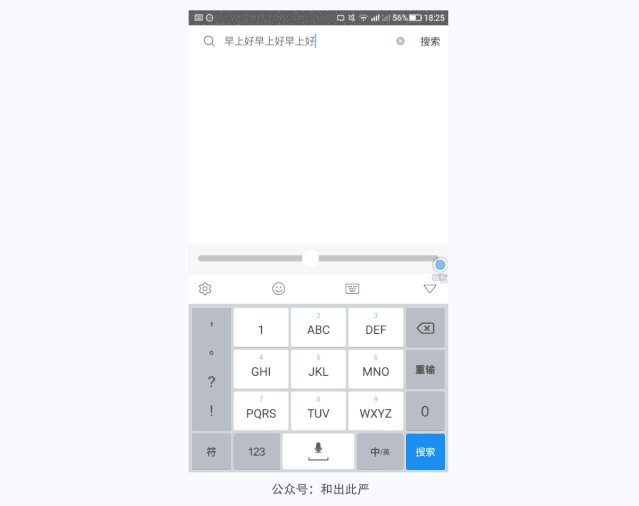
The typical example is still UC Browser , which uses a “slider component” to control the movement of the cursor. Regardless of Android and iOS, it can effectively improve input efficiency and experience.
Long-pressed egg
In addition to the long-press keyboard, you can move the cursor, and some third-party keyboards also hide the “long-press” Easter eggs, such as:
(1) Baidu input method
Press and hold to select the expression continuously, as well as the effect of the expression floating out.
(2) Xunfei input method
Long press to select the color of the emoticon, but only some emoticons are available.
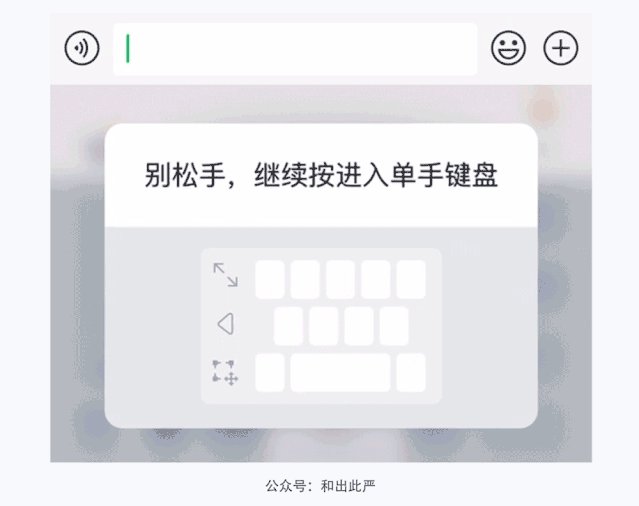
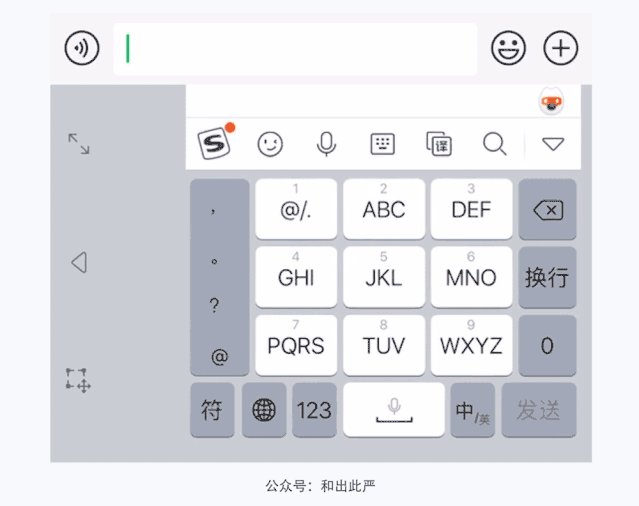
(3) Sogou input method
Long press to switch to ‘one-handed keyboard’ mode for operating large screen phones or iPads.
Conclusion
Okay, that’s it. There may be some details that are not very good. Please enlighten me.
OF: Yan and out of this, micro-channel ID: elffzh, public numbers: out of this strict and
Cover image from pexels